Designing your Online Store
Adjusting Product Image Size:
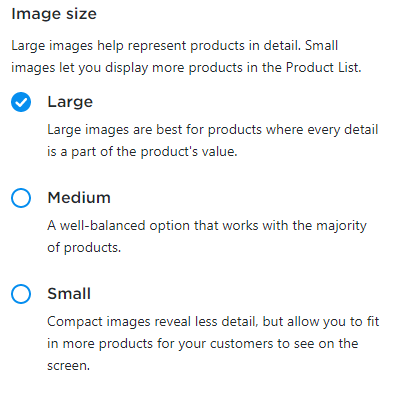
With TAKU eCommerce, you have the ability to adjust the image size for products listed on your website. Under Configuration > Design > Image size.
Select between 3 different sizes, where large images are great for showcasing products in detail, but will require users to do more scrolling down to view additional products. Small images will allow you to display more products in the current view without having to scroll as much.
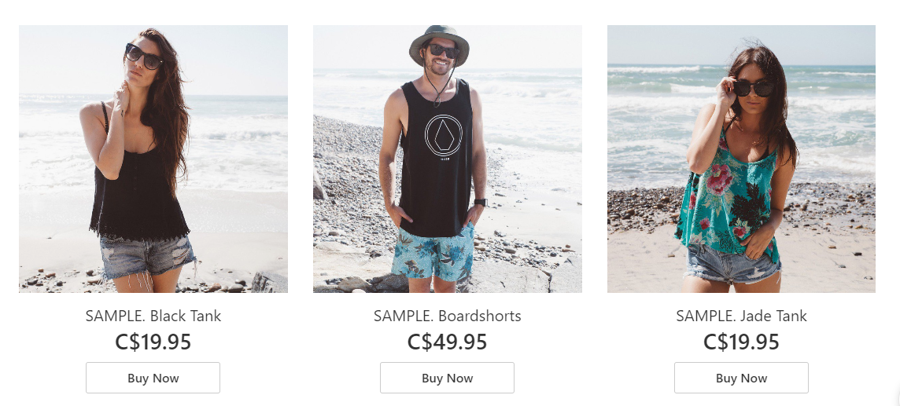
example: Large Image size
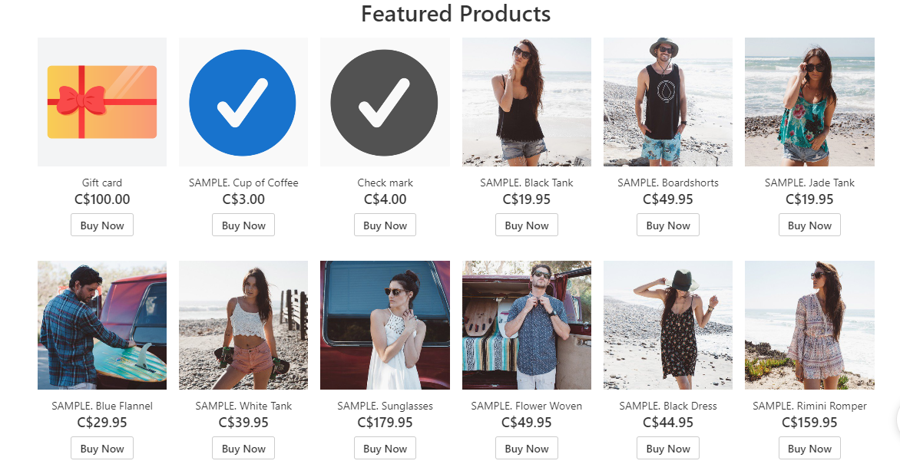
example: small image size.
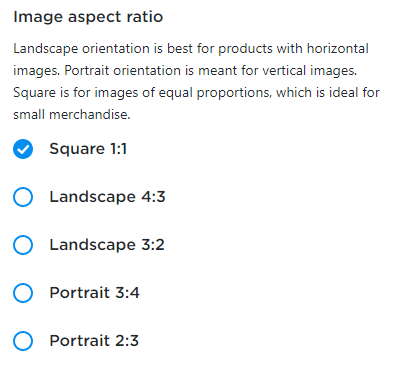
2. Image Aspect Ratio
Most often, you may want to select the Square option for your image. Try to experiment with the other options, however depending on the quality of the image you might find it distorted as it can stretch vertically or horizontally.
3. Adjusting the Product Details Page
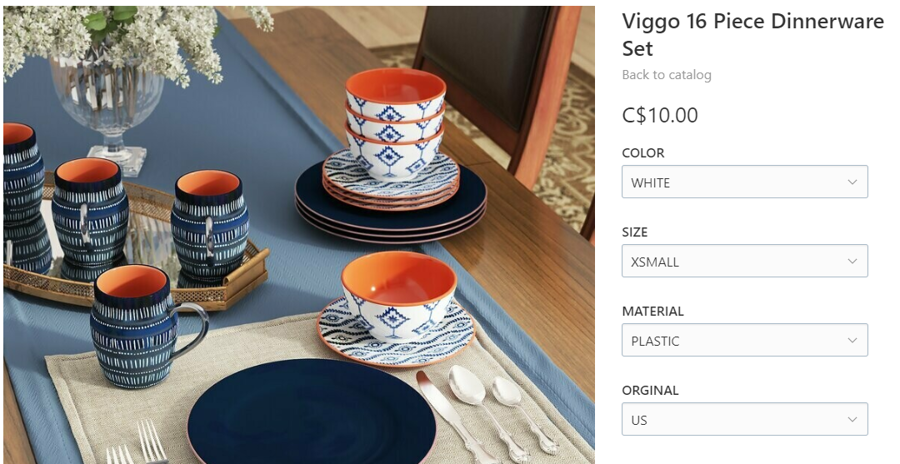
When clicking on a product listed on your main page, your site will take you to the details of the product where you can select color, size and continue to add the product to bag.
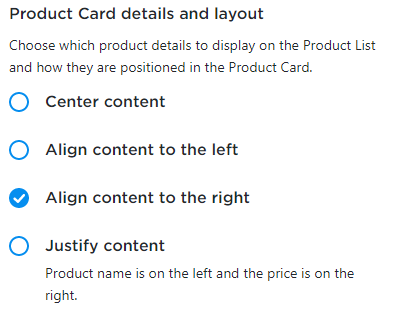
In the example below, we have selected the "Align content to the right" option, so all of the options for size and color will appear on the right, with the image on the left.
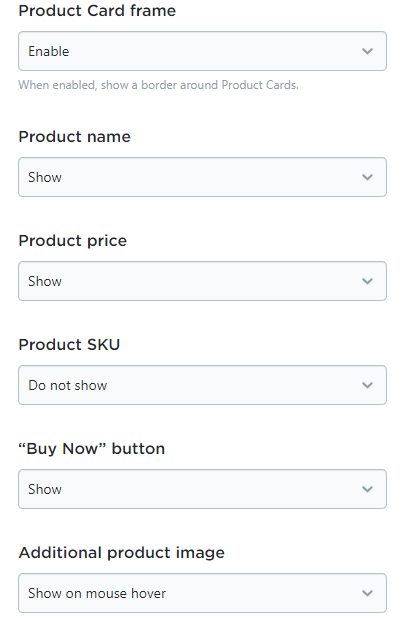
4. Additional Options for Product Details
For this section, you have a few options for customizing which fields that you would like to show/hide on the page. Choose to add an Additional Product Image which can be viewed when shoppers hover their mouse over the main product image.
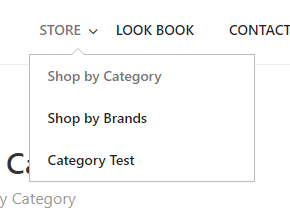
5. Shop By Category Feature
Accessing the "Shop by Category" page will take shoppers product categories (i.e. items categorized by department).
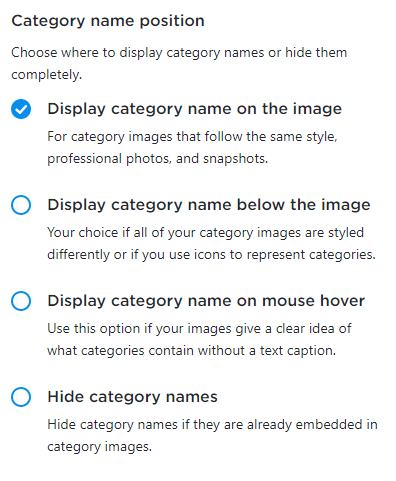
In this Design step, you can choose where the product category name is going to appear.
Below is an example of what the Categories page would look like if you selected "Display category name on the image".
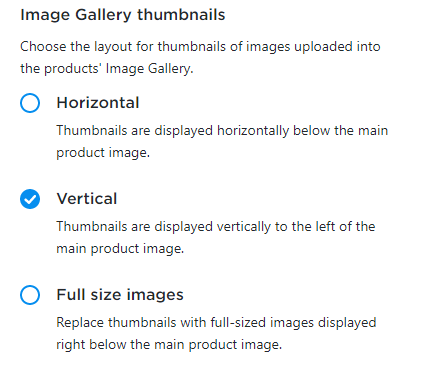
6. Image Gallery Thumbnails:
You can also control where the additional images will be placed on the product's page. Full size images will enlarge these additional product images for viewing below the main image.
The example below shows this product's page with the images listed in a vertical format, shown on the left-hand side. Shoppers can click these images to view it in detail.
Last updated
Was this helpful?